Kínai ételek - feladat
Kínai ételek
- Hozzon létre receptek.html néven egy weboldalt.
- Az oldal háttere #EBC984, a szöveg és a linkek színe #623100 legyen.
- Az oldal címe a „Kínai receptek” felírat, egyes szintű címsor. A böngésző keretében is ez a cím jelenjen meg.
- A következő sorban jelenítse meg a „(Forrás: www.cookpad.hu, www.nosalty.hu)” szöveget melyben megadott oldalra készítse el a hivatkozást!
- A képek és a hozzájuk tartozó feliratok megjelenítésére hozzon létre egy szegély nélküli 3 oszlopból és 2 sorból álló táblázatot melynek szélessége a képernyő teljes szélességét vegye igénybe, magassága 500 képpont legyen.
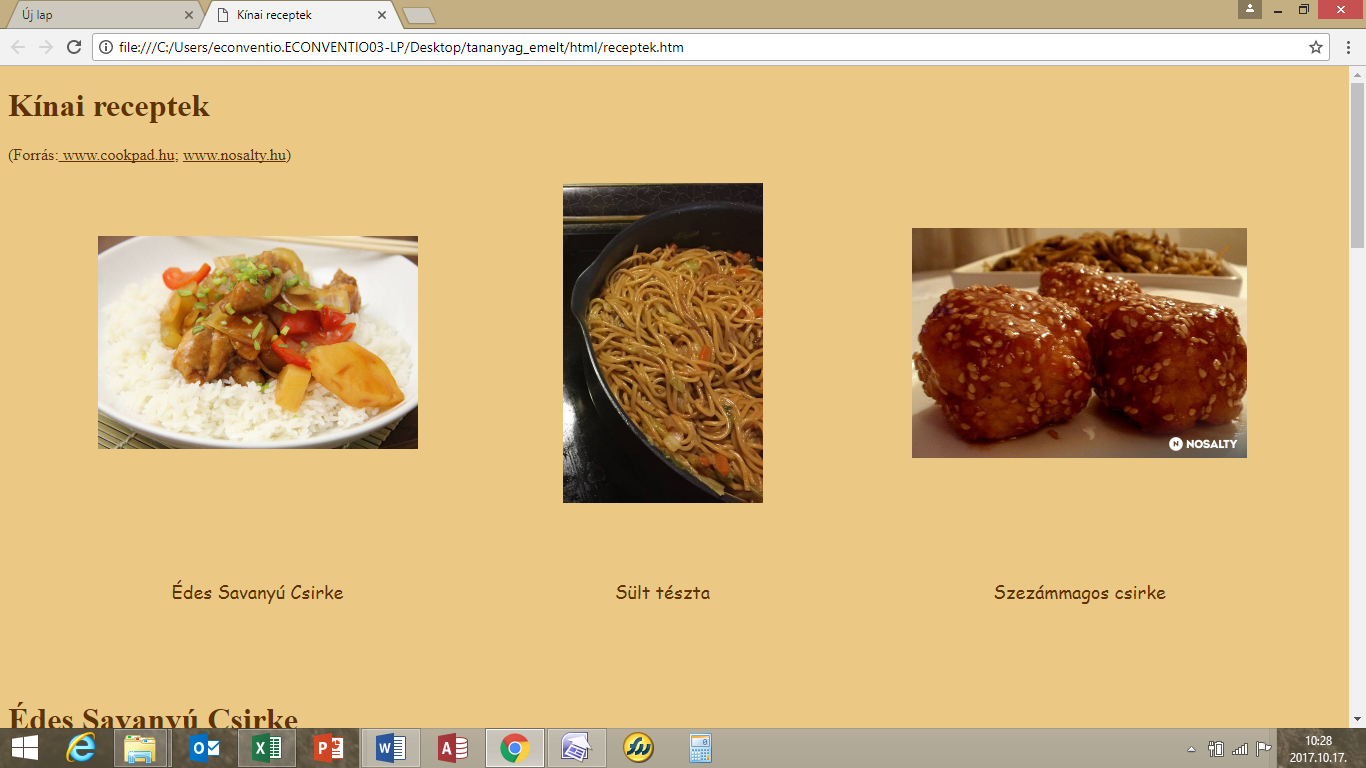
- A táblázat első sorába szúrja be a képeket a mintának megfelelően. Széllességét magasságát 50%-kal csökkentse majd szegélyezze 2px vastag szegéllyel a képeket
- Hozzon létre egy új stílust szoveg néven melyben beállítja a következő formázást. A szöveg igazítása középre zárt legyen, betű mérete 18pt, a betűtípusa: Comic Sans Ms. Használja ezt a stílust a táblázat szövegében.
- Az oldal további szövegét a leiras.txt állományból illessze be! Mindhárom receptet az alábbi leírásnak és mintának megfelelően formázza meg.
- Az ételek nevei egyes szintű címsorral, míg a Hozzávalók, Elkészítés felíratok hármas szintű címsorral jelenjenek meg!
- A hozzávalóknál alkalmazzon felsorolást!
- Az oldal elején elhelyezett képekre készítsen hivatkozást mely a megfelelő recept leírására mutat.
- A receptek közé szúrjon be egy egy elválasztó vonalat melynek magassága 6px, szélessége pedig 90%.
- Szúrja be a következő kódrészletet melyet a jegyzet.txt állomány végén talál. A kódrészlettel érje el, hogy a táblázat első sora legyen a beszúrt új sor!
<tr>
<td class="style1" style="height: 31px" colspan="3">
<h2>Képes receptek</h2>
</td>
</tr>


Последнее изменение: среда, 22 ноября 2017, 11:46